
Overview
보통 앱을 개발하게 되면 App bar 의 색상과 Status bar의 색상을 서로 일치하고자 하는 니즈가 생기게 되는데요 왜냐하면 일반적으로 서로 색상이 서로 일치하게 되면 앱의 UI 가 좀 더 깔끔하게 보여지기 때문입니다.

따라서 Light mode 와 Dark mode 일 경우 Status bar 를 어떻게 셋팅하는지 에 대해 알아보도록 하겠습니다.
Light Mode Theme
Status bar 의 색상을 변경하기 위해서는 res/values/theme.xml 를 수정해야 합니다.
<resources xmlns:tools="http://schemas.android.com/tools">
...
<item name="android:statusBarColor" tools:targetApi="l">@color/white</item>
...
</resources>
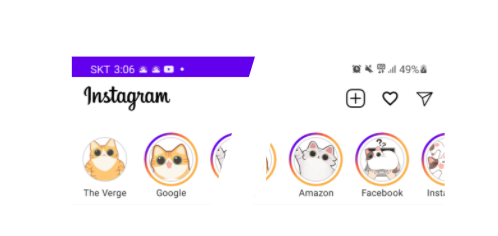
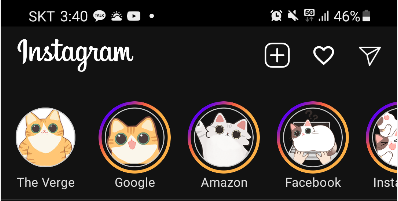
그 중 android:statusBarColor 를 App bar와 일치하는 색상으로 변경하면 됩니다. 하지만 만약 색상을 White로 셋팅하는 경우 statusBar text 색상이 White로 나타내기 때문에 아래와 같이 보이게 됩니다.

따라서 위와 같이 Status 정보가 아무것도 보이지 않는 문제가 발생합니다.
위 문제를 해결하기 위해 아래와 같이 xml 에 android:windowLightStatusBar 라는 새로운 값을 추가 합니다.
<resources xmlns:tools="http://schemas.android.com/tools">
...
<item name="android:statusBarColor" tools:targetApi="l">@color/white</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
...
</resources>
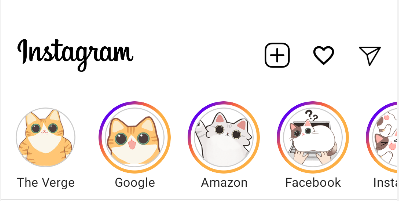
android:windowLightStatusBar 값을 true 로 set 하는 경우 status bar text 색이 black 으로 노출이 되어 아래와 같이 정상적으로 Status 정보가 노출이되는 것을 확인할 수 있습니다.
Dark Mode Theme
Dark mode 일 경우 App bar의 색상을 Black으로 하고 싶은 경우 res/values/theme.xml (night) 를 수정해야 합니다.

그리고 theme.xml 의 값을 아래와 같이 수정합니다.
<resources xmlns:tools="http://schemas.android.com/tools">
...
<item name="android:statusBarColor" tools:targetApi="l">@color/black</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">false</item>
...
</resources>
그리고 설정에서 Dark mode 를 적용하게 되면 아래와 같이 화면이 보이게 됩니다.


댓글남기기