Padding
말 그대로 child widget에 Padding을 가지도록 하는 Widget입니다.

생성자는 심플하게 padding 과 child 가 필요하다.
Padding({
Key key,
@required this.padding,
Widget child,
})
그리고 padding 을 생성할 때 EdgeInsets util class를 사용한다.
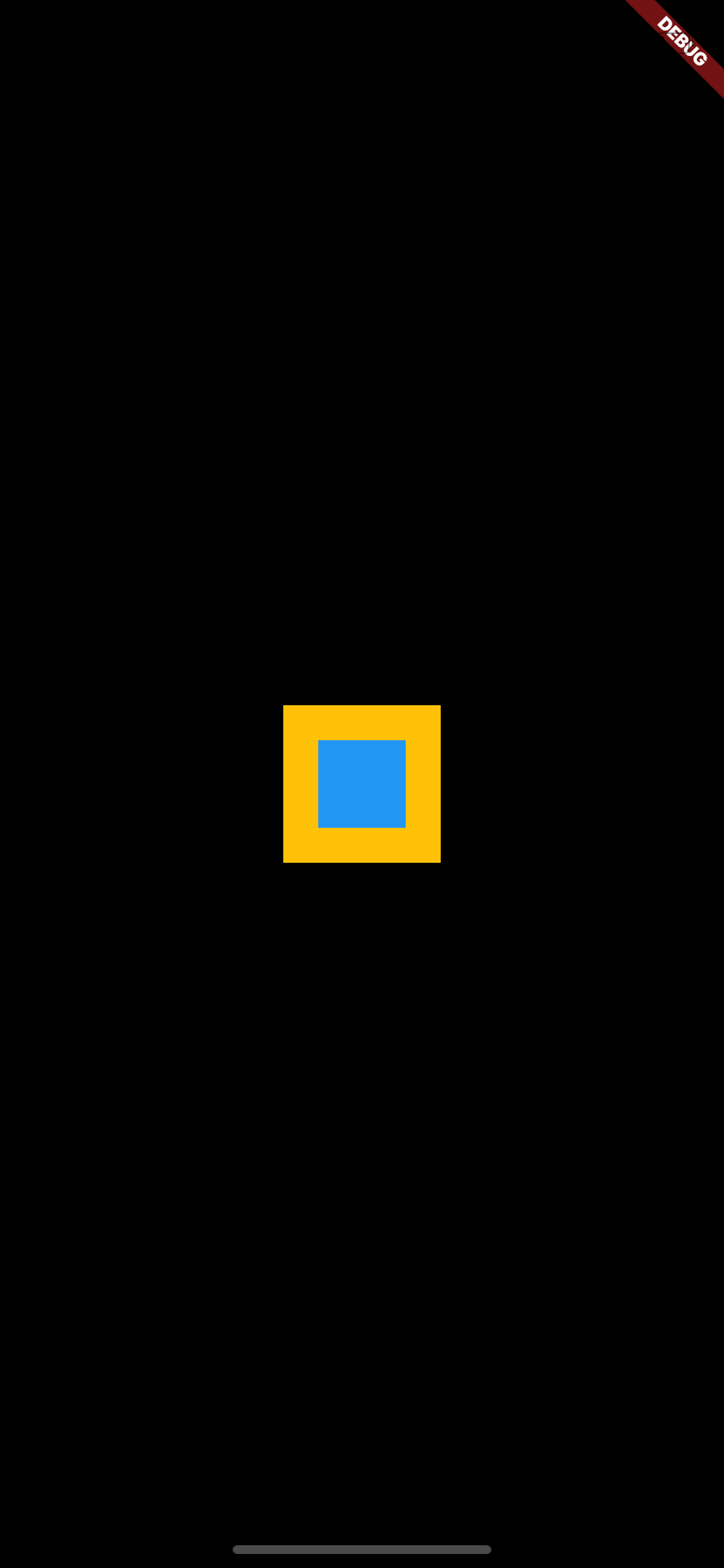
Center(
child: Container(
color: Colors.amber,
child: Padding(
padding: EdgeInsets.all(20),
child: Container(width: 50, height: 50, color: Colors.blue),
),
),
));

EdgeInsets
EdgeInsets.all()
left, right, top, bottom 의 padding 값을 일괄 적용한다.
EdgeInsets.all(5)
// left, right, top, bottom 의 padding 값은 모두 5가 적용이 된다.
EdgeInsets.only()
left, right, top, bottom 의 padding 값을 선택하여 적용한다.
EdgeInsets.only(left: 10, bottom: 5)
EdgeInsets.symmetric()
horizontal(left, right), vertical (top, bottom)의 padding 값을 적용한다.
EdgeInsets.symmetric(vertical: 5, horizontal: 10)
//left, right의 padding 값은 10
//top, botton의 padding 값은 5가 적용이 됨

댓글남기기