
Overview
해당 포스트는 Amplify 의 인증 기능 중 Google 계정으로 OAuth 기능을 어떻게 구현하는지에 대해 정리해보았습니다. 참고로 Facebook 이나 Google OAuth 같은 경우 코드로 구현하기 보다는 설정하는 것이 어렵고 복잡함으로 혹시 따라하시다가 막히는 부분이 있을 시 댓글로 남겨주시기 바랍니다.
1. Google 앱 생성
- Google Develop console 에 접속합니다.
- 아래 순서대로 프로젝트를 생성합니다.



- OAuth 동의화면에 들어가서 만들기를 선택합니다.

- 그 다음 필수 입력란에 앱 정보와 개발자 연락처를 입력하여 설정을 완료합니다.
- 사용자 인증 정보 > +사용자 인증 정보 만들기 > OAuth 클라이언트 ID 를 선택합니다.

- 어플리케이션 타입을
웹 어플리케이션그리고 이름을 입력을 하여 생성합니다. 이 때 OAuth URL 정보를 비워 놓습니다. - 생성이 완료되면 아래와 같이
클라이언트 ID,클라이언트 보안 비밀번호가 생성이 되며 이 정보를 노트패드에 저장합니다.

2. Amplfy Auth 설정
- Flutter Project로 돌아가서 Terminal를 실행하고 명령어를 입력합니다.
amplify update auth
// 만약 기존에 auth 서비스를 생성하지 않았다면 amplify add auth
- 추가로 아래와 같이 설정을 합니다.
you want to use the default authentication and security configuration?
`Default configuration with Social Provider (Federation)`
? How do you want users to be able to sign in?
`Username`
? Do you want to configure advanced settings?
`No, I am done.`
? What domain name prefix you want us to create for you?
`(default)`
? Enter your redirect signin URI:
`myapp://`
? Do you want to add another redirect signin URI
`No`
? Enter your redirect signout URI:
`myapp://`
? Do you want to add another redirect signout URI
`No`
? Select the social providers you want to configure for your user pool:
`<choose your provider and follow the prompts to input the proper tokens>`
중간에 Social Provider를 선택을 해야하는데 이때 Google 를 선택합니다. 추가로 Facebook 도 같이 사용한다면 Facebook 도 같이 선택합니다.
Google 을 선택했을 때클라이언트 ID,클라이언트 보안 비밀번호를 입력해야하며 추가적으로 Facebook 를 선택했을 경우 추가적으로앱 ID와시크릿 코드를 입력해야 합니다.
Facebook의 앱 ID, 앱 시크릿 코드 생성 방법은 아래 링크를 참고바랍니다.
Amplify Facebook OAuth 인증 (5)
- 설정이 완료되었다면
amplify push를 입력하여 Amplify Auth service 를 업데이트 합니다.
3. Google 앱 업데이트
- 구글 콘솔을 다시 엽니다.
- 사용자 인증 정보 에 들어가서 OAuth Client를 수정합니다.

URI와승인된 리디렉션 URI에 URI 를 입력합니다.

URI에 는 아래 형식의 데이터를 입력합니다.
https://<your-user-pool-domain>
승인된 리디렉션 URI에 는 아래 형식의 데이터를 입력합니다.
https://<your-user-pool-domain>/oauth2/idpresponse
저장버튼을 눌러 설정을 완료합니다.
4. Flutter App 설정
만약 Facebook 인증 과정에서 이미 설정하였다면 이 과정을 스킵해도 됩니다.
안드로이드 설정
android 디렉토리에 AnroidMenifest.xml 에 아래 Activity 정보를 추가합니다.
...
<activity
android:name="com.amazonaws.mobileconnectors.cognitoauth.activities.CustomTabsRedirectActivity">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="myapp" />
</intent-filter>
</activity>
...
iOS 설정
ios 디렉토리의 Info.plist 에 아래 정보를 추가합니다.
<plist version="1.0">
<dict>
<!-- YOUR OTHER PLIST ENTRIES HERE -->
<!-- ADD AN ENTRY TO CFBundleURLTypes for Cognito Auth -->
<!-- IF YOU DO NOT HAVE CFBundleURLTypes, YOU CAN COPY THE WHOLE BLOCK BELOW -->
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLSchemes</key>
<array>
<string>myapp</string>
</array>
</dict>
</array>
<!-- ... -->
</dict>
5. Flutter API 구현
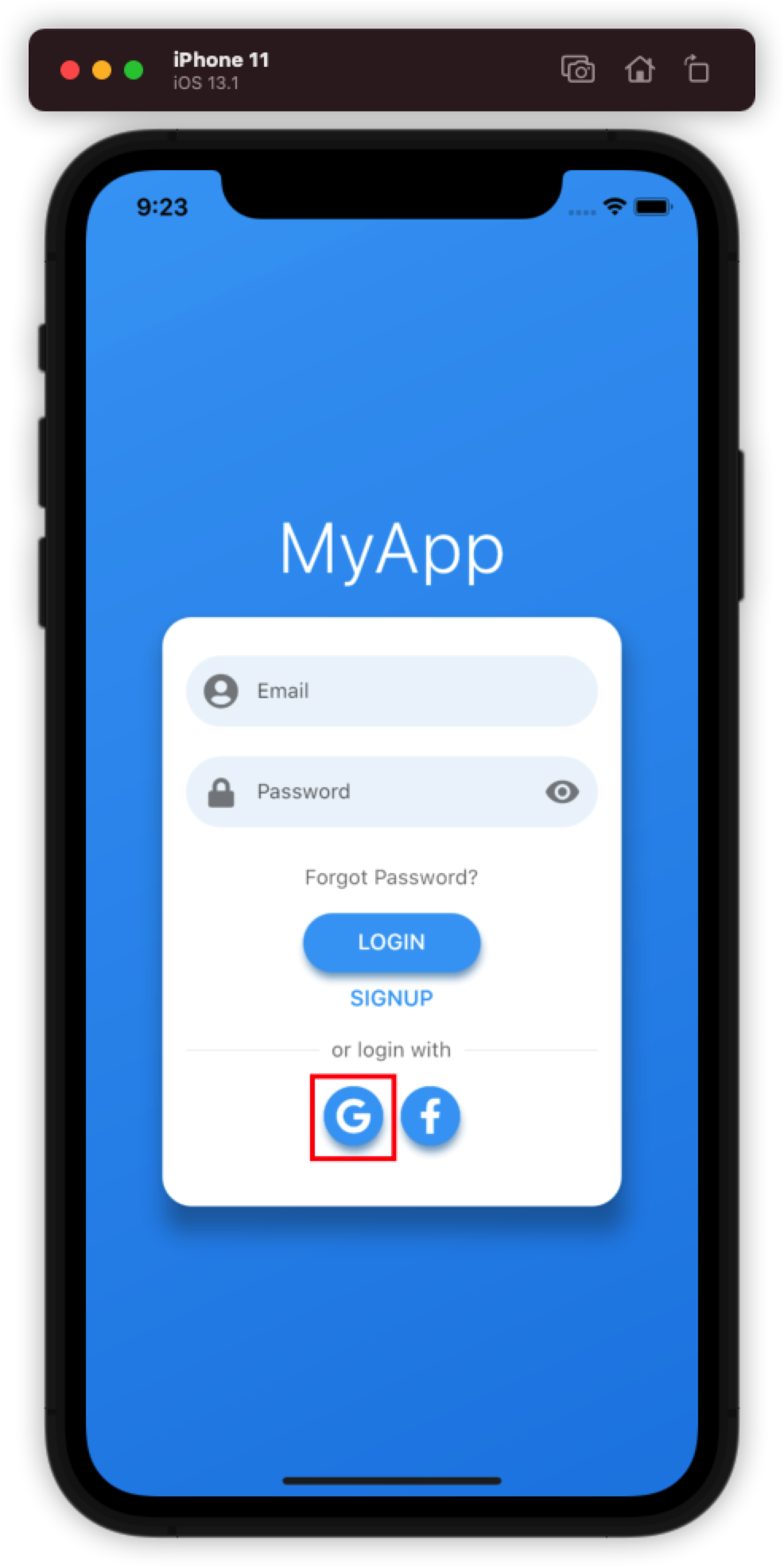
아래와 같은 화면에 OAuth button을 추가하고

만약 사용자가 button을 눌렀을 경우 아래 API를 호출하도록 코드를 추가합니다.
try {
var res = await Amplify.Auth.signInWithWebUI(provider: AuthProvider.google `);
} on AmplifyException catch (e) {
print(e.message);
}
실행화면

총평
이번 시간에는 Amplify와 OAuth provider 중 Google 과 연동하는 방법에 대해 알아 보았습니다.

댓글남기기