GDG DevFest in Seoul 2019 후기

날짜 : 2019년 10월 20일 일요일
장소 : 세종대학교, 광개토대왕관
Intro
세종대에 도착하니 이미 많은 사람들이 도착해있었고 입장 등록을 하고 있었습니다. 그리고 입장 등록하면 팔찌를 배부해 줍니다.

스티커도 배부하였는데 마침 할로윈이라서 그런지 할로윈 테마입니다.

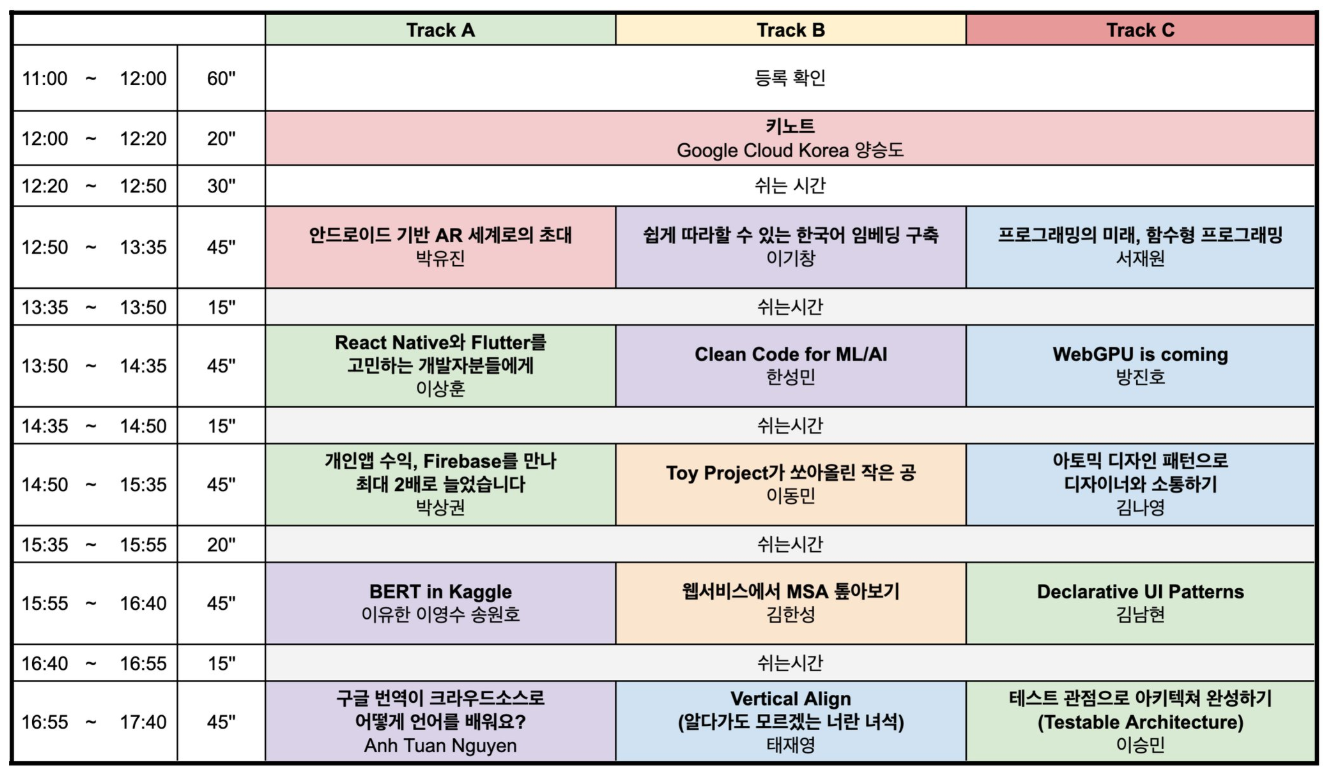
그리고 섹센 타임 테이블은 다음과 같습니다.

저는 안드로이드 개발자이기 때문에 모바일 관련 위주로 참여할 생각입니다.
그리고 개발 관련 후원사의 채용 행사가 있었습니다.


후원사의 부스에서 간단한 설문조사를 하면 스탬프를 찍어주는데 빙고 2개를 달성하면 GDG 스카프를 주고 있습니다.

그리고 배민 부스에서 5000원짜리 쿠폰을 주었는데 이 정도면 입장권 뽕을 뽑은 듯합니다.
0. Section - Keynote
구글에서 높으신 분이 나와서 간략하게 자기 소개하고 여라가지 이야기를 해주셨는데 그 중 가장 인상이 깊었던말은
지식을 얻기 위한 가장 좋은 방법은 지식을 공유하는 것이다.
이 블로그를 시작한 이유도 저의 지식을 정리하고 공유함으로써 저의 역량을 높이고 글 쓰는 능력도 올리고 싶기 때문입니다. 이 말을 듣고 포스팅을 열심히 해야겠다 생각했습니다.
1. Section 안드로이드 기반 AR 세계로의 초대

제가 처음 선택한 섹션은 Google AR 입니다. 제가 수행하는 프로젝트 중에 구글 AR을 사용한 기능이 있어서 좀 더 정보를 얻고자 선택하였습니다.
그리고 Google AR관련하여 SDK를 제공하는데 Google AR Core라고 하더군요
Google AR core 주요 피쳐는 다음과 같습니다.
-
Motion trcacking 사용자의 모션 인식
-
Environmental understanding
-
Light estimation 빛을 감지하여 빛의 세기와 색상 보정을 제공하는 기능
프로젝트 시연
유니티 엔진과 구글 AR를 연동하여 안드로이드 app 개발하는 것을 보여주었습니다.
이 영역은 제가 유니티 엔진에 대한 지식이 없어서 이해하기가 힘었습니다.. 제가 원한건 Google AR 관련 정보를 얻을려고 했는데 유니티 샘플 프로젝트 생성 과정을 쭈욱 설명했는데 이해가 잘 안되었습니다.
ㅠㅠ 섹션을 잘못 선택한듯합니다.
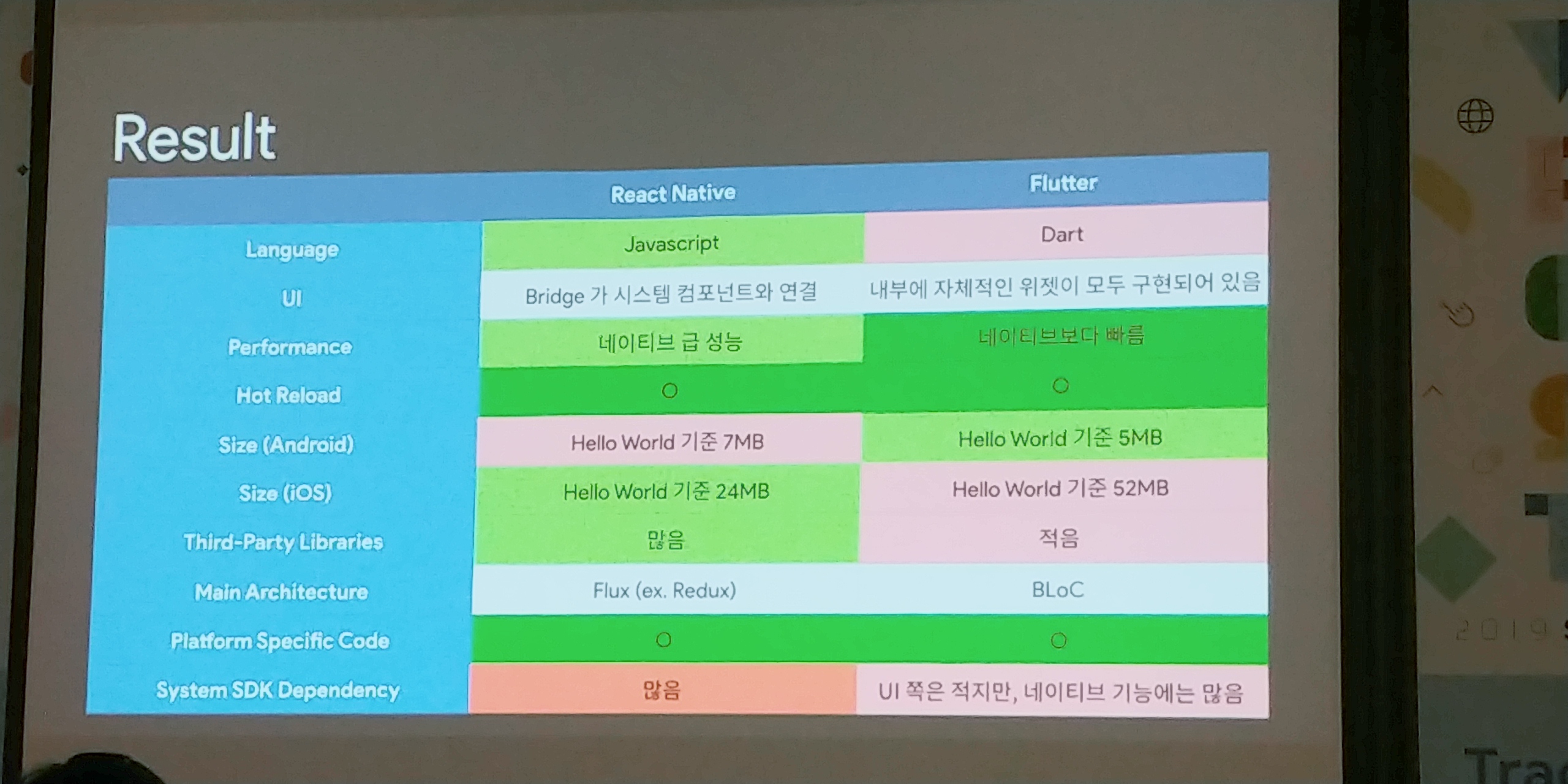
2. Section - React Native와 Flutter를 고민하는 개발자분들에게

이 섹션은 제가 flutter를 막 공부하고 있어서 좀 더 정보를 얻고자 참아했습니다.
Cross flatform 은 관리 측면에서 하나의 코드로 여러 플랫폼을 대응할 수 있는 장점이 있고 게다가 Hybrid(webview) 가 Native flatform이기 때문 native 급 성능이 나옵니다.
Performance
- Native
- React Native
- Flutter
CPU 사용률은 React Native이 보통 가장 안 좋게 나옵니다. 흥미로운 점은 Flutter가 Native보다 좋은 성능을 내는 경우도 있다는 것이 신기했습니다.
App size
빌드 도구 버전 등 차이가 있을 수 있으나
- Android에서 Flutter가 React Native 보다 용량이 적다.
- iOS에는 React Native이 Flutter보다 용량이 적다.
위 이유에 대해서는 정확히는 알수 없으나 웬지 iOS 쪽에 최적화가 아직 덜 된거 같다고 언급하였습니다.
개발자 관점
- Hot reload(코드 수정 후 저장 시 바로 app에 적용) 둘다 지원
- 언어
- Flutter : dart
- React Native : JavaScript
- Archtecture
- UI를 그리는 코드와 비즈니스 로직은 명확하게 분리하는게 가장 좋으며 위 Archtecture를 지원하기 위해 아래 patteReact Native을 지원
- Flutter : bloc
- React Native : flux
- 3rd party library 측면
- Flutter package manager
- React Native : node package manager
라이브러리 갯수는 React Native이 더 많다. 구글에서 제공하는 공식 라이브러리도 아직 알파 버전이 많음. 심지어 구글 지도도 알파버전.. React Native은 나온지가 좀 되서 유명 라이브러리가 많음
Ecosystem
- Flutter : 문서, 레퍼런스 부족
- React Native : 문서, 레퍼런스 잘 되어 있음
StackOverflow 에 본인이 겪는 문제가 없는 경우도 많기 때문에 Github issue에서 주로 찾기를 권장합니다.
요약

후기
발표자의 의견은 당장 실 서비스에 적용할 때 Flutter보다는 React Native이 더 좋다!! 하지만 저는 Flutter도 지금도 쓸만하다고 생각합니다. 그리고 우리나라보다는 외국에서 이미 서비스로 런칭하기 도 했습니다. (예를 들어 알리바바)
아직 나온 적이 얼마 안되서 그렇지 시간이 좀 더 지나면 한국에도 적극적으로 사용할 것으로 기대합니다. :)
3. Section - Toy Project가 쏘아올린 작은 공

현재 저도 github를 통해 Toy project를 작성하고 있습니다. 그렇기 때문에 Toy project의 성공 사례를 알고 싶어서 참여하게 되었습니다.
발표자분께서 육하원칙을 이용하여 세션을 진행하였고 아래와 같이 요약해보았습니다.
- Who?? 이동민 (Tmax 소프트웨어 엔지니어)
- When?? 2주정도
- Where? 퇴근 후 자기 방에서
- What??
- pingcloud-cli
- 클라우드 3대장 각 리전 latency를 테스트하는 프로그램
- Go린이의 첫 Golang 토이 프로젝트
- 기왕이면 관심사인 클라우드 관련 프로젝트를 시작하자
- pingcloud-cli
- How??
- 오픈소스로 공개
- 사방팔방에 공유(Cloud, Golang, AWS 커뮤니티)
- Why??
- 남들이 볼수있으니 코드 퀄리티를 중요시 여기게 됨
- 다양한 피드백을 받을수 있음
- 미처 발견하지 못한 에러
- 좀 더 좋은 구조의 코드
- 성능 개선 제안 등등
결과
- AWS support팀에서 internal tool로 사용
- 유명 스타트업 이직 제안(뱅크 샐러드, PropTech, 클라우드 3대장
위 처럼 반응이 좋은 이유
- 적절한 커뮤니티에 공유(혼자 만들어봐야 아무도 알아보지 않음)
- README.md 정리
- README가 곧 프로그램의 첫인상
- README 시작은 Visual하게
- 글만 장황한 README는 읽도 싶지가 않다.
- 무엇에 쓰는 프로그램인지
- 프로그램 설치 과정은 최대한 자세히
- 사용법은 스크린샷으로 깔끔히
토이프로젝트 한방으로 이 모든 행운이 찾아오는 것이 아니다.
실력은 기본, 브랜딩은 +@, 근데 조금 큰 @
- 기술 블로그 (학습 과정을 블로그에 기록하여 스토리 텔링)
- 커뮤니티 활동(밋헙, 컨퍼런스 발표)
- LinkedIn 업데이트
4. Section - Declarative UI Patterns

1. Declarative Programing
개선하고 싶은 것 자체를 표현하는 것 함수형 언어랑 좀 비슷한 개념 같습니다.
Imperative Progaiming의 반대 개념
2. Declarative UI Patterns
우리가 원하는 자체를 표현하는 것 즉 보여주고 싶은 화면을 바로 선언해서 화면을 구성하는 것
3. Declarative UI Framework
- 이전에 어떤 상태와 상관없이 현재 상태에 관련 화면을 구현
- Transition 관련 고려를 하지 않는다.
- 현재 상태에만 집중하고 State Transition은 Framework에게 이관한다.
Flexibility
- Data
- User Interface
- Behaviors
Declarative UId의 핵심은 위 3개의 구성을 분리하는 것에 초점
Desinger - Developer workflow
- 디자인이 완전 픽스되지 않아도 개발자는 자신의 일에 계속 진행아 가능
User interface in flutter
UI = f(state)
Everything is a widget!
Flutter widget
- 현재 State와 현재 Configuraion을 가지고 화면을 그림
- Immutable.
- Structal(button)
- Style(텍스트 폰트)
- Layout(Padding)
Flutter는 inherit 방식 보다 Compostie 방식를 사용한다. 예를 Container는 여러개의 위젯이 모여서(composite) 구성이 된다.
Container = Padding + DecorationBox + Align +…
Rendering in flutter
- RenderObejct를 통해 드로우잉을 한다.
- layout
- painting
- Hit-testing
- Renderobject는 무거운 객체이기때문에 최대한 메모리에 상주하는 것이 중요
- Diff algorithm을 통해 현재 Tree와 비교하여 변경된 부분을 빠르게 업데이트
Element
Widget과 RenderObject의 레퍼런스를 가지고 있음 Element 트리를 통해 widget과 RenderObejct를 찾는다.
Data는 위에서 아래로 Event는 아래에서 위로 전달되기 때문에 multiple source 문제가 발생이 된다.
세션 후기
개념적으로 어려운 내용이 너무 많아서 이해하기가 힘들어서 정리한 내용이 적네요..
대충 개념 알겠는데 그 개념을 실제로 코드로 구현하고 설명할려니 어려워지는 거 같습니다.
5. Section - 테스트 관점으로 아키텍쳐 완성하기

테스트 방법
- verify
- assert
테스트를 어렵게 하는 것
- 의존 class의 동작
- Mocking, Stub으로 해결
- 안드로이드 의존성
- Wraping, Mocking으로 해결
- QA가 빠르다고 생각하는 마음가짐, 테스트할 시간이 부족하다.
testable Architecture
코드의 역할을 분리하여 여러 이점을 얻는다.
- 가독성
- 변경 유연함
안드로이드는 MVP, MVVM 을 주로 사용 그냥 사용하면 Not testable이 됨
Tesable 윈칙
- 의존성이 있는 것은 의존성 주입을 사용한다.
- 안드로이드 의존 동작을 Wrapping한다
- SDK method, UI, DB/API 통신
- MVP의 기본을 지키면 자동스럽게 목표 달성
- 모든 동작은 Presenter를 통하게 한다.
- Activity 내에 View와 view를 처리하는 로직이 존재하면 테스트 불가
- Passive view(View에 대한 입력은 Presenter에 전달하고 그 결과는 Presenter를 통해 얻어 업데이트 한다.)
테스트의 효용성
- 동작 확인
- 변경 유연성 확인
- 코드 리뷰를 돕는다.
테스트 동기부여
- 리포트로 현실을 깨닫자.
- 익숙해지기까지 강제성을 두자.
- 쉬운 것부터 차근 차근
세션 후기
바쁘다고 방치한 TDD 책을 다시 봐야 겠다는 생각이 드는 섹션이였습니다.
테스트 가능한 코드를 구현하는 것이 처음에는 매우 힘들고 고통스러운 일이기 때문에 계속 외면했지만 지금이라도 조금씩 적용하기 위해 노력해야 겠다고 다짐하게 된 시간이였습니다.

댓글남기기