Center
Center Widget은 child Widget을 Parrent Widget 정 중앙에 위치시키기 위해 사용이 된다.
Center({Key key, double widthFactor, double heightFactor, Widget child })
Center Widget 생성자 parameter 중 heightFactor와 heightFactor은 Center의 부모 Widget의 크기를 child의 Widget size * Factor 로 지정 할 수 있다.
만약 null이면 부모 Widget은 최대 크기로 지정이 된다.
Scaffold(
body: Container(
color: Colors.amber,
child: Center(
child: Container(width: 50, height: 50, color: Colors.blue),
),
),
));

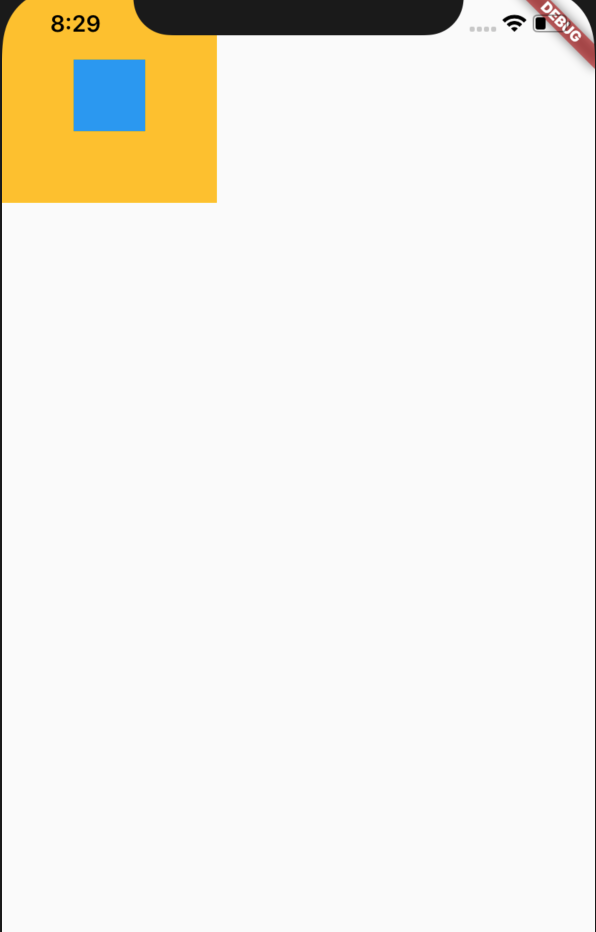
Factor를 3으로 셋 한 경우
Scaffold(
body: Container(
color: Colors.amber,
child: Center(
heightFactor: 3,
widthFactor: 3,
child: Container(width: 50, height: 50, color: Colors.blue),
),
),
));

Child를 배치를 center 가 아닌 좀 더 다양한 위치에 배치할려면
Align을 사용해야 합니다.

댓글남기기